让浏览器3D性能提升的WebGPU,到底有什么用
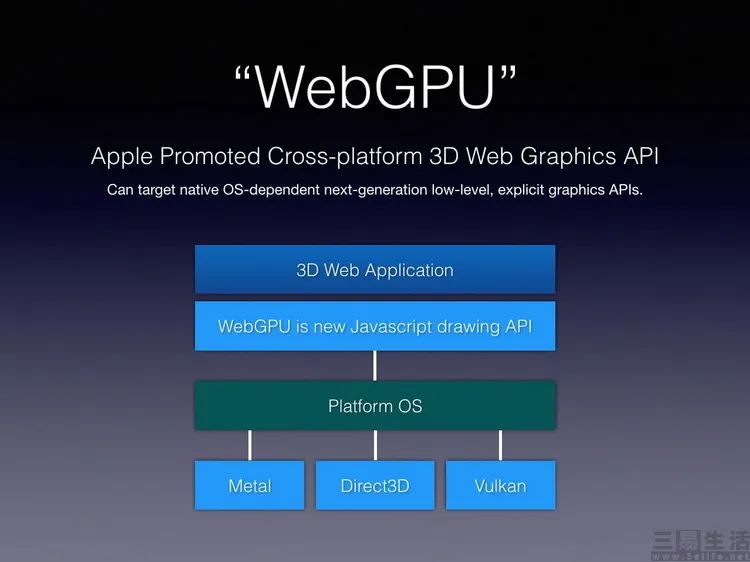
不久前,我们三易生活曾为大家介绍了谷歌Chrome浏览器113版本中,首次加入的新图形API——WebGPU。
当时我们指出,与现有用于浏览器图形加速的WebGL相比,WebGPU将底层接口从老旧的OpenGL升级到了最新的Direct3D12、Vulkan和Metal,所以这也使得它既拥有了比过去高得多的执行效率,又使得未来的浏览器可以访问更多的显卡GPU底层功能,同时还数倍的增强了基于网页端的本地AI加速性能。

在当时的那篇内容中里我们举了个例子,诸如现在的AI绘画应用,往往要么是在远程服务器端运行,要么就是虽然可以在本地配置,但全是纯命令行界面、使用起来非常不便。而在有了WebGPU这个“底子”后,未来就很可能会出现运行在浏览器里、但可以调度本地GPU进行加速的AI绘图服务,让人人都能借助本地的显卡性能来“自由作画”。
不得不说,这无疑是个会令人感到激动的未来。但这篇内容上线后,有一部分朋友从其他角度表明了他们的看法、甚至是疑虑。

比如说有人很好奇,如果WebGPU能够提升浏览器的图形性能,让它更好的使用显卡计算资源的话,那么它是否意味着启用之后能够显著提升日常的网页显示体验,让浏览器更流畅、更不容易卡顿呢?
又比如说还有人好奇,既然WebGPU能够让浏览器用更高的效率运行3D内容,那么是否意味着“大型3D网页游戏”的时代即将开启,是否意味着未来的3A游戏不用下载、就可以直接在浏览器里即点即玩了呢?
针对这些问题,我们三易生活今天就以一个更“平易近人”的角度来为大家解释一下,WebGPU技术对于浏览器、对于在线内容,甚至对于未来的互联网生态,到底可能会产生怎样的影响。
它能不能让浏览器更快?能,但暂时还体现不出
首先,WebGPU能不能让浏览器在显示网页时速度更快?理论上是可以的。因为它的底层技术从OpenGL升级到了DX12、Vulkan等新的图形API。这些新API不仅仅是在时间层面上比OpenGL足足领先了三五年之多,更重要的是它们都能更好地利用当前的多核CPU、也能更高效率地使用显卡算力。所以从理论上来说,当浏览器底层从WebGL升级到WebGPU后,哪怕不做其他的任何改动,也能提高浏览器的网页渲染效率。
WebGPU可以让网页渲染3D画面时快很多倍,问题有多少网页是全3D的?
但问题在于,这种提升到底能够有多明显?要知道目前的绝大多数常规网页中,都不包含太多需要用到显卡算力的内容。所以换句话来说,往往大家觉得浏览器开始“卡”的时候,大概率并不是GPU性能不够用,而是单纯因为开了太多页面、内存被“撑满”了。
打个比方,这就好像在电脑上打开了十万个“扫雷.exe”。此时CPU和内存早已不堪重负,但显卡甚至连50%的性能都还没用到。所以这时候去升级显卡,能有用吗?
它会不会引领大型3D页游时代?可能并不现实
其次,WebGPU能不能让浏览器运行3A游戏?理论上完全可以。因为它的3D运算效率很高,理论上与将游戏安装到PC上、在本地运行是一样高的。但这是否意味着我们会迎来“3A页游大作”呢?还真不一定。
原因其实很简单,因为“网页游戏”并不等于“云游戏”。网页游戏虽然是用浏览器打开的,但实际上它所有的数据包都还是要下载到本地才行,所有的代码和渲染过程都是在本地完成的。
于是这也就意味着,假如现在有一个需要占用硬盘空间100GB的3A大作(这个大小对于现在的高品质PC游戏来说很常见)。如果使用WebGPU对其进行“移植”,把它变成一个浏览器里的网页游戏,那么这个网页游戏在你打开它的页面时,首先就需要下载100GB的网页缓存。
在浏览器里玩光追3A大作?不是不行,但好几百GB的网页缓存可得先下好
这还没完,假如电脑的性能并不十分给力,原本就“带不动”这款游戏,那么对于它的WebGPU“页游”版本,电脑会一样难以运行,因为WebGPU本质上靠的还是本地的显卡性能,并不会降低游戏原本的性能需求。
换句话说,即便真的出现了基于WebGPU,运行在浏览器里的大型游戏,那么它与我们熟悉的、需要在本地安装的游戏相比,顶多其实也就是改变了一下安装方式,改变了一下打开路径而已。
为移动设备加速、为元宇宙“敲门”,或许才是WebGPU的宿命
说了这么多,那么WebGPU对于未来的互联网、对于我们每个人的体验来说,到底会带来怎样的改变呢?
首先,正如前文中所提及的那样,WebGPU确实提升了浏览器访问本地GPU的效率,理论上可以让网页端的大型3D应用执行得和本地程序一样快、一样好。换句话说,它消除了以往浏览器在3D性能上的天然约束。
并且众所周知的是,谷歌旗下有着Chrome OS和Android这两个目前相当成功的操作系统,而且它们其实都非常依赖基于浏览器的运行环境。其中特别是对于Chrome OS来说,由于它的所有程序本质上都是“网页应用”,所以WebGPU将会极大提升Chrome OS的3D应用执行效率。而对于Android来说,诸如微信、淘宝、微博这些基于网页框架编写的APP,也可能会受益于WebGPU,得以实现更高的画面渲染效率、提升流畅度。
其次,由于WebGPU让“浏览器高效运行大型3D应用”变为可能。所以它确实可能促进一些高画质、全3D化的交互式网站的出现,比如全3D的电商平台、全3D的车辆或房屋展示网站等。
如果要说在电脑上搞这些有什么意义?其实很简单,因为这种压根就不是为电脑的屏幕所设计的,或许基于VR、AR的“元宇宙”才是这类大型全3D网站真正有意义的归宿。而解决了浏览器3D性能瓶颈的WebGPU从某种程度上来说,也可以算是元宇宙的又一块技术“垫脚石”。
AI视野:Adobe发布视频模型ActAnywhere;SVD将强势升级;新壹视频大模型通过备案;三星Galaxy AI两年内将开启付费
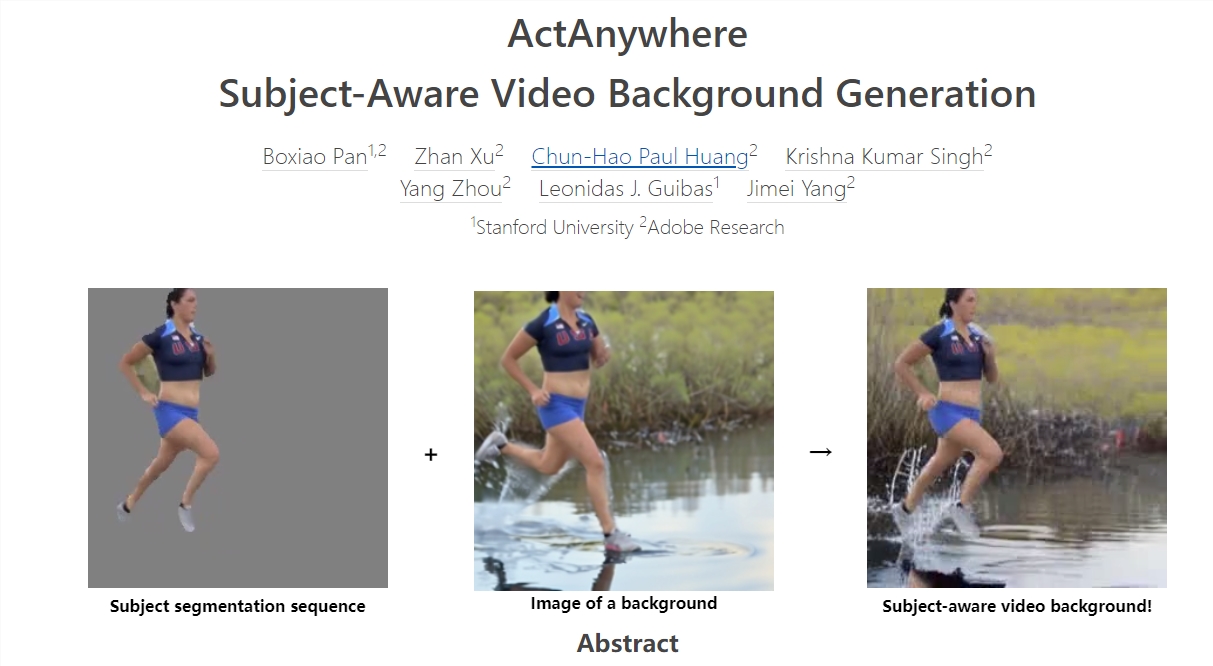
欢迎来到【AI视野】栏目!这里是你每天探索人工智能世界的指南,每天我们为你呈现AI领域的热点内容,聚焦开发者,助你洞悉技术趋势、了解创新AI产品应用。新鲜AI产品点击了解:https://top.aibase.com/🤖📱💼AI应用Adobe发布视频模型ActAnywhere可根据主体运动生成背景【AiBase提要:】😊可根据前景主体运动和外观生成背景站长网2024-01-22 16:09:270000仅5个字符的新绘图语言火了,ChatGPT都学会了
只用五个字符,就能完成一幅像素画的绘制了。这是一种新的绘图语言,一共支持8种颜色,画幅可达256*256。它包含了“CFR[]”这五个符号,因此名字也就叫CFR[]了,主打的就是一个直观。而且CFR[]免费开源,无需部署安装,在线就能体验。虽然只有5个符号,但是它能绘制出的图像可并不简单,比如作者展示的这个DEMO:站长网2023-10-24 21:22:590000腾讯:将继续推动生成式AI创新 打磨自研专有基础模型
在今日的财报中,腾讯表示,将继续推动创新,包括通过生成式人工智能,正在以腾讯云模型即服务(MaaS)为合作伙伴提供模型库,同时也在打磨自研的专有基础模型。数据显示,腾讯二季度研发开支达160亿元,自2018年至今累计投入超过2300亿元。截至6月,腾讯在全球主要国家和地区专利申请公开总数超过6.6万件,专利授权数超过3.3万件,主要集中在人工智能、云技术、大出行、即时通讯等前沿领域。站长网2023-08-16 17:26:030000PhotoRoom势头强劲 完成融资将开启AI图像编辑新篇章
法国巴黎的初创公司PhotoRoom,专注于构建基于人工智能的图像编辑应用程序和API,近日完成一轮融资,消息人士透露融资规模在5000万至6000万美元之间,估值达到5亿至6亿美元。消息人士表示,曾领投PhotoRoom上一轮融资的Balderton也是这次融资的主要投资者之一,其他先前的支持者也参与其中。投资者正在对多个投资意向书进行选择。0000GMV比什么都重要!
各位村民好,我是村长。上半年许多朋友的项目亏了不少钱,所以今天要说四个和钱相关的感悟。你如果能够理解,就能让你在创业初期少走一些弯路,少亏一点钱。01小公司别做分析数据这是我工作、创业这么多年来,最深刻的感悟。许多初创小公司,经常要这个数据、那个报告,要分析啥转化率、次日、七日、月留存等等等。其实真的一点都没用,小公司搞数据分析、每天做表格,搞统计,都是浪费时间。站长网2023-05-15 08:38:330001