Tailwind UI诞生记:服务器成本仅84刀,月入20万美金
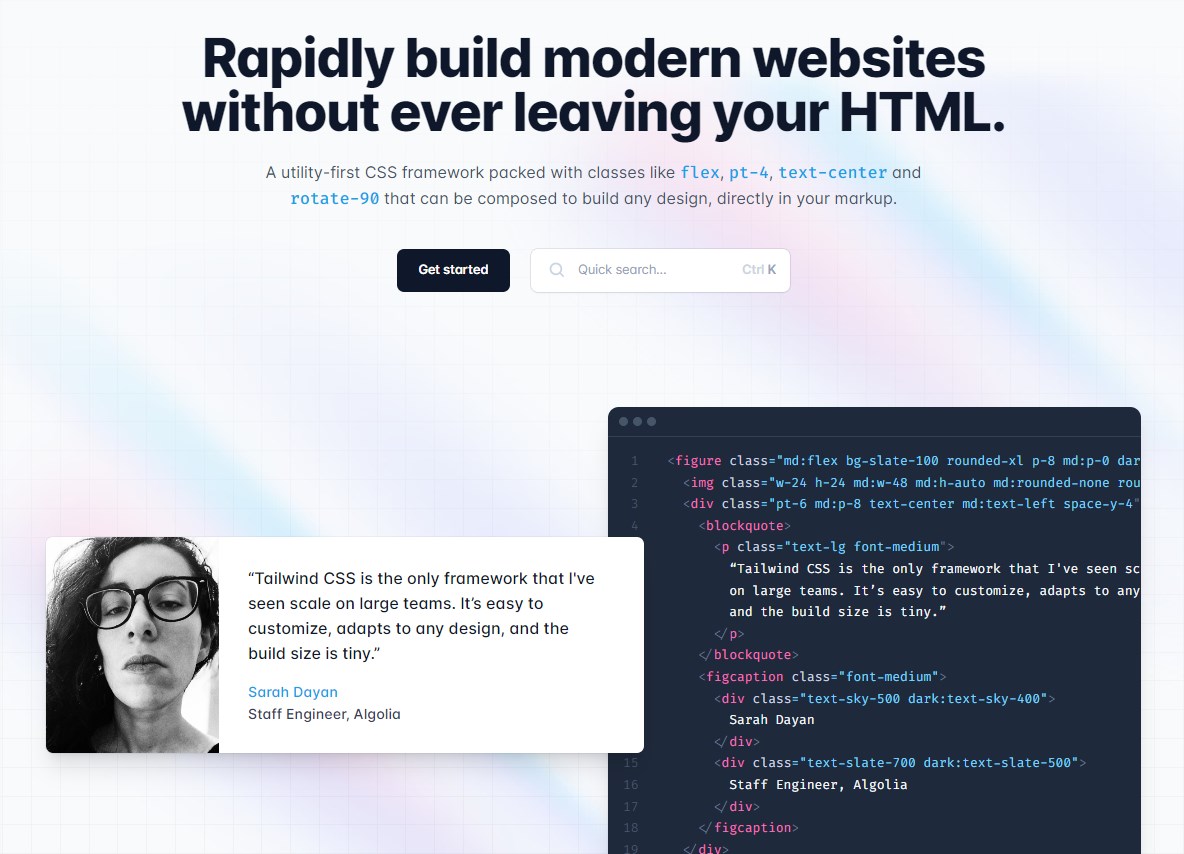
Tailwind CSS是一个实用优先的CSS框架,旨在通过直接在HTML中构建设计来快速构建现代网站。它提供了一系列类,如flex、pt-4、text-center和rotate-90,可以组合使用,以构建任何设计。该框架易于定制,适应任何设计风格,并且生成的CSS文件非常小。其以其简单、灵活、易于定制的特性,以及对构建现代网站提供支持的能力而受到开发者社区的欢迎。

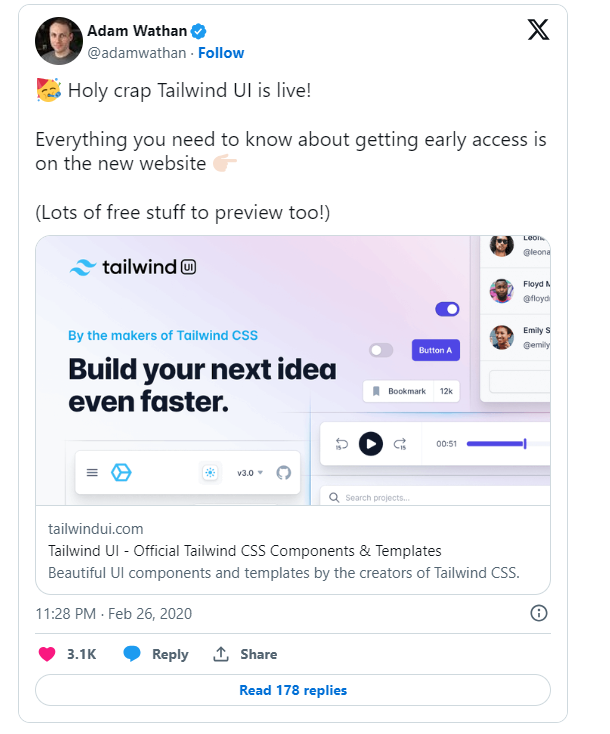
Tailwind UI则是一个由Tailwind CSS创建者设计和开发的集合,提供了各种美观、完全响应的UI组件,可帮助开发者更快速地构建界面。
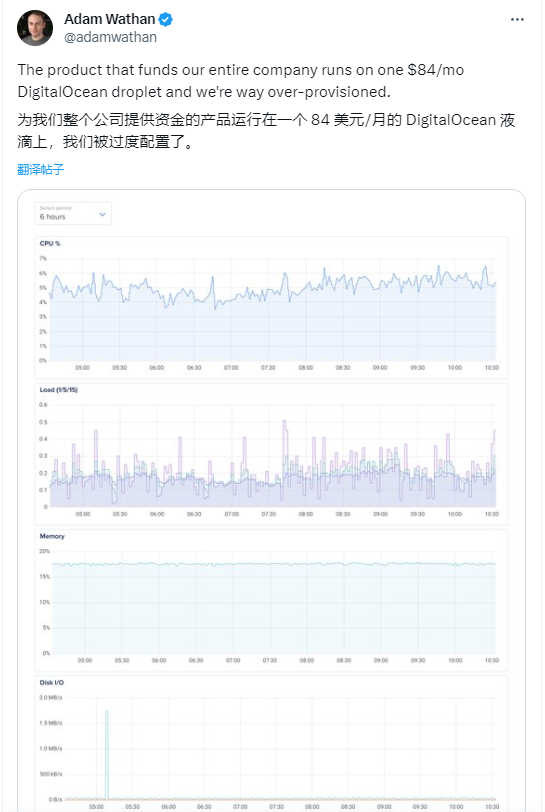
Tailwind CSS得到许多开发者的好评,包括一些在大型团队中工作的工程师。截止目前,Tailwind CSS总安装量达到了1000万。同时该团队推出的Tailwind UI更是凭借极低的运营成本,获得了巨大的利润。据了解,Tailwind UI运行在一个84美元/月的 VPS 上,但是一年产生的收入可以达到250万美元,可以说是养活了 Tailwind 整个团队。
日前,Tailwind CSS CEO Adam Wathan在其博客上分享了Tailwind CSS的发展历程,这是一个从一个简单的旁系项目的创意到一个蓬勃发展的千万美元的业务。故事始于2015年,一个名为“Digest”的旁系项目的构想,最终演变成了Tailwind CSS。
2015年,Adam向他现在的商业伙伴Steve Schoger介绍了一个旁系项目的构想,即一个公司可以与其团队共享有趣链接,而外部人士可以订阅以查看其它厉害的团队都在读什么。他们给它起名为“Digest”。
初创理念
在构建“Digest”的过程中,Adam面临一个关键决定,即选择哪种CSS框架。尽管他一直是Bootstrap的忠实粉丝,但Bootstrap4alpha版本刚刚发布,他们放弃了Less转向Sass。Adam又对Sass不感冒,于是他决定从头开始编写样式,采用了Less。
尽管“Digest”项目最终夭折,但Adam在样式系统中发现了一个有趣的模式,即实用类比组件样式更灵活、更易移植。这启发了“utility-first”建筑哲学的概念,为Tailwind CSS的发展奠定了基础。
几年后,Adam和Steve开始着手开发KiteTail,这是一个以开发者为中心的、基于Webhook的结账平台。Adam努力使样式“项目无关”,并在YouTube上开发了该应用程序,展示其中的实用类样式。

开源之路
在开发KiteTail的过程中,人们对CSS表示浓厚兴趣,促使Adam考虑将这个Less框架开源。与Stefan Bauer和Jonathan Reinink等开发者合作,推动了框架的完善。框架的名称“Tailwind”源于与KiteTail项目的联系。
在使Tailwind更加可配置的过程中,Adam发现必须推动Less的边界,写一些极具挑战性的代码。由于PostCSS提供了更强大的编程语言,David Hemphill建议他使用PostCSS来构建框架。
Tailwind CSS正式发布
2017年的万圣节之夜,Tailwind CSS正式发布,获得了积极的关注。一年多的新版本发布,社区不断壮大。

受到Refactoring UI成功和Tailwind迅速增长的启发,Adam决定全职致力于Tailwind。2019年5月发布了Tailwind CSS v1.0版本,标志着一个重要的里程碑。在Refactoring UI的巨大资金支持下,Adam决定将Tailwind塑造成一个商业项目。

Tailwind UI的诞生
2019年,Adam和Steve探索了多种关于Tailwind商业化的想法。最终,他们决定推出Tailwind UI,并在2020年2月在规定的截止日期前努力工作,取得了初步的成功。Tailwind UI在2023年8月份收入超过200万美元。

日前, Adam Wathan也在社交平台上透露,Tailwind UI美元的服务器成本仅84美元,而每个月收入则达20万美金。

Tailwind取得了巨大的成功,团队壮大,新的可能性逐渐浮现。Adam对未来充满期待,期待将头脑中的想法转化为新的功能、产品和工具,以在未来几年内进一步改善Tailwind的体验。
Tailwind CSS可以说是是将一个旁系项目发展成繁荣业务潜能的典范。Adam Wathan的旅程展示了在项目的演变中,社区参与、适应性和追求卓越的重要性,这让Tailwind成为了Web开发领域重要的产品。
中年男演员转战视频号,如何捕获“姐姐”芳心?
现如今的娱乐圈,一批中年男演员发现了新大陆,不再局限于影视活动,他们纷纷入驻了视频号。“别为难自己,活得像你自己就行”、“愿对的人与你常伴左右”、“长相年轻的女人,她们往往善良、温和而自律”......在视频号上发布暖心鸡汤对白的并不是情感大师,正是荧幕上经典剧目中的男演员们,例如何晟铭、朱泳腾、迟帅、高梓淇、任重。站长网2024-12-14 09:48:380000京东备战618:百亿补贴向所有商家开放
京东投入最多的一次“618”“五一”还没到,京东已经开始筹备“618”了。4月20日,2023年京东618商家大会正式举行。京东零售CEO辛利军在会上表示,不仅要在今年的618帮助商家把货卖得好,更要让商家获得持续稳定增长的能力。犹记得2003年,刘强东关闭了全部12家“京东多媒体连锁店”,开始尝试线上销售、转型为电商公司。这一决定,造就了现在的京东。站长网2023-04-23 09:28:130002滴滴自动驾驶货运车KargoBot 量产车型在京路测获批
站长之家(ChinaZ.com)10月8日消息:据“滴滴自动驾驶”官方公众号发布消息称滴滴自动驾驶货运KargoBot前装量产L4级卡车获得北京市智能网联汽车政策先行区自动驾驶卡车道路测试通知书,获准在北京开放道路内开展公开道路测试。这是继2022年初,后装车型获得北京市智能网联路测牌照后,KargoBot再次获准在京开展道路测试。站长网2023-10-08 15:40:110001苹果 iPhone15Pro 采用音量双按键设计 与前代产品相似
据Unknownz21消息,苹果已经决定对iPhone15Pro和iPhone15ProMax进行最后一刻的设计更新,这两款设备将不会采用过去几周传闻的统一音量按钮。相反,iPhone15Pro机型的音量模块将采用双键设计,看起来与iPhone14Pro机型的双键设计相似。站长网2023-04-14 14:22:170000滴滴向所有用户补偿10元打车券
站长之家(ChinaZ.com)11月29日消息:今日,针对11月27日夜间发生系统故障的情况,滴滴表示,将于未来24小时内完成结算,乘客如有多支付的情况将退回多收部分。同时,滴滴为所有用户准备了1张10元打车立减券用于致歉补偿。滴滴表示,今天的滴滴还有很多不足,将以此为戒,在全公司范围内深刻反思,全力改正,继续努力做好服务保障。站长网2023-11-29 15:22:310001