开发者都“跑路”4年了,用户还舍不得删这软件

2007 年,iPhone 一代发布。
乔布斯说 iPhone 重新发明了手机,因为它有 3.5 英寸超大屏,内置了加速计、近距离感应计、光线感应,最重要的是——iPhone 带来了 Multi-Touch 多点触控,你可以用多根手指同时操控屏幕。
当乔布斯在发布会上双指捏合和拉开,来放大缩小一张照片时,全场沸腾了。

你要知道,那会手机基本是单点触控,它们要放大缩小照片:有的要进入菜单,选择放大 / 缩小,有的是点进度条旁边的 /- 号键。
多点触控的出现,颠覆了传统的手机交互模式,为以后各种 “ 手势 ” 奠定了基础。当然,也催生了一批伟大的 App 。
Clear 就是其一,一款 ToDoList ( 待办事项管理 )类软件。

Clear 对 “ 手势 ” 的利用,刷新了当时人们对软件交互逻辑的认知。用一个设计师的话说, Clear 满足了那些注重交互设计的设计师 “ 性幻想 ” 。
而对用户而言, Clear 就是一个跨越时代,来自未来的 App 。
2012 年 1 月 Clear 正式发布,一上来就拳打愤怒的小鸟,脚踢 WhatsApp ,登顶 App Store 榜单。

第一次打开 Clear ,你可能会有点懵逼,屏幕里只有自己的任务列表,没有菜单栏,没有交互按钮。

“ 这怎么用?我怎么返回上一层级,又怎么新增任务。”
无论 10 年前还是现在,软件 UI 再怎么更新换代,基本框架都没变,有 TAB 栏,各种前进返回按钮。
比如 2012 年 4 月,微信 4.0 就是这种页面了。

你别说当时 ToDoList 软件是啥样,就是 2023 年,市面上 99% 同类产品也都如下图所示,页面上有各种明确的交互按钮。
左 Things 右 Sorted

那么在 2012 年,没有按钮的 Clear 怎么实现交互?
虽然它看着毫无头绪,但只要上手随便乱划两下,你就知道它的操作逻辑了。
左划删除,右划完成,再右划即可撤销 / 恢复任务。

当然这个操作并不算多领先,微信在那会也能右划删除。

而 Clear 高级就高级在,它把整个 App 都融进手势操作里了。
比如说,新建任务。在 Clear 里,待办事项自下而上,颜色是逐渐变亮,也代表着任务的优先级。如果你要新建任务,点击黑色空白处,它会新建在最底下。

如果你要新建一个高优先级的任务,就下拉列表,新任务就会出现在最顶上。

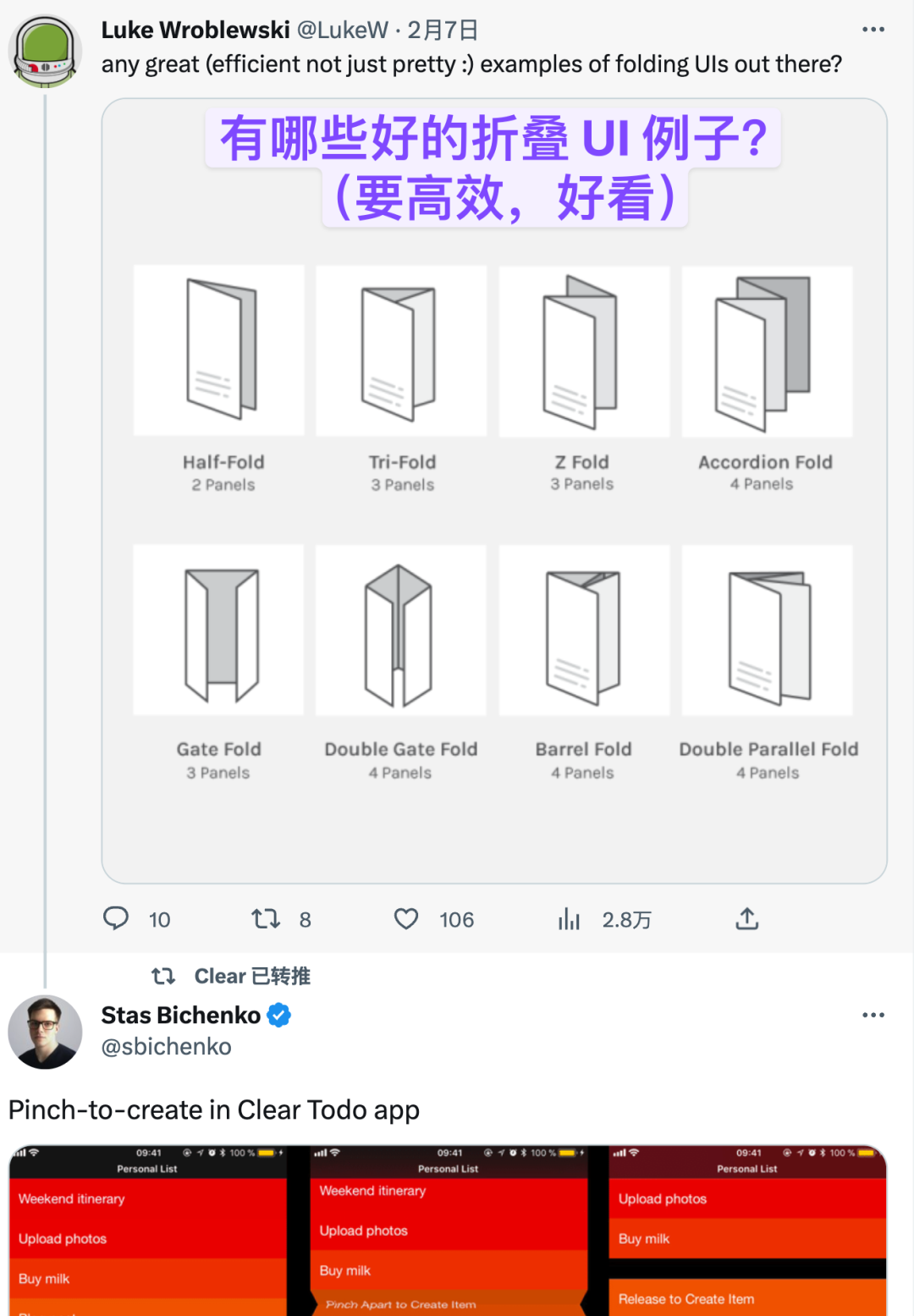
那如果是要在两个任务中间,创建一个新任务呢。惊艳的来了,你可以用双指撑开这两个项目,随后添加。

同样惊艳的,你要返回页面,双指捏合即可。就好比现实中,我们双手合上推拉门一样。

最后,调整任务的顺序,就是长按它,就像把它抓起来一样,随后移动。
我认为 Clear 的设计理念源自于现实,在追求一种 “ 直觉 ” 。
你可以把所有任务看成堆起来的木板。要在木板之间放一块木板,就是用手先扒拉开 2 块木板,再塞新的进去;哪个木板不需要了,就从侧面推出来,放在最底下。

不光是交互逻辑出色,如果你仔细观察这些动图,会发现 Clear 的动画也非常丝滑。
完成任务时,它是先变成绿色,然后「 滑 」下去,并渐渐变暗的;在返回上一层级时,下一层级是先被捏合到一起,再返回的;扒拉开 2 个任务时,新任务是从 “ 对折 ” 状态展开的。

这个设计,在今年还被网友认为是一种 “ 高效好看的 UI 折叠方式 ” 。

可能你看到这里,会觉得这些交互就一般啊,平时用的不少 App 也有类似手势。
那就对了。
如果一款十几年前的产品,你现在看起来,不觉得过时和老土,挺正常的,那么对一个 2012 年的人来说,它就是设计超前, “ 来自于未来 ” 。事实也证明如此。
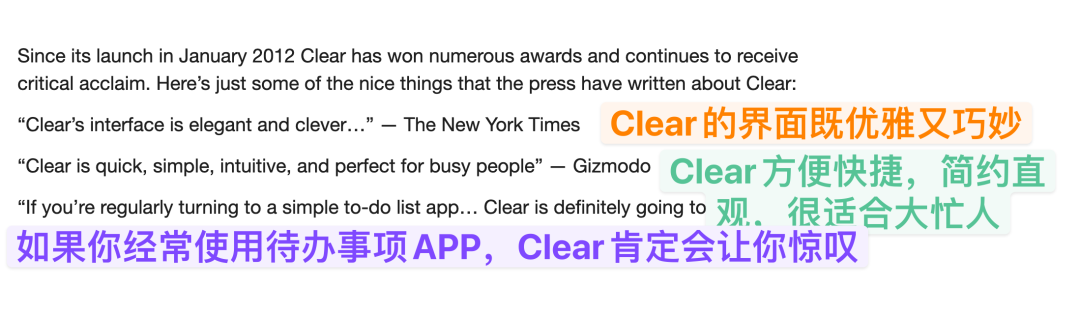
短短几年内, Clear 拥有了 250 万用户,获奖无数,纽约时报, Tech Crunch 等各大媒体都推荐过它。

但江山代有才人出,在智能机飞速发展的年代,优秀的 App 也一个接一个诞生。
不知何时, Clear 逐渐淡出人们视野,它自己也近乎于停滞的状态。
时间来到 2018 年,很久没更新的 Clear 发布了新版预览的短片,展示一些新功能,让大家兴奋了很久。但没几个月,新功能还未上线,便被同行 “ 借鉴 ” 。
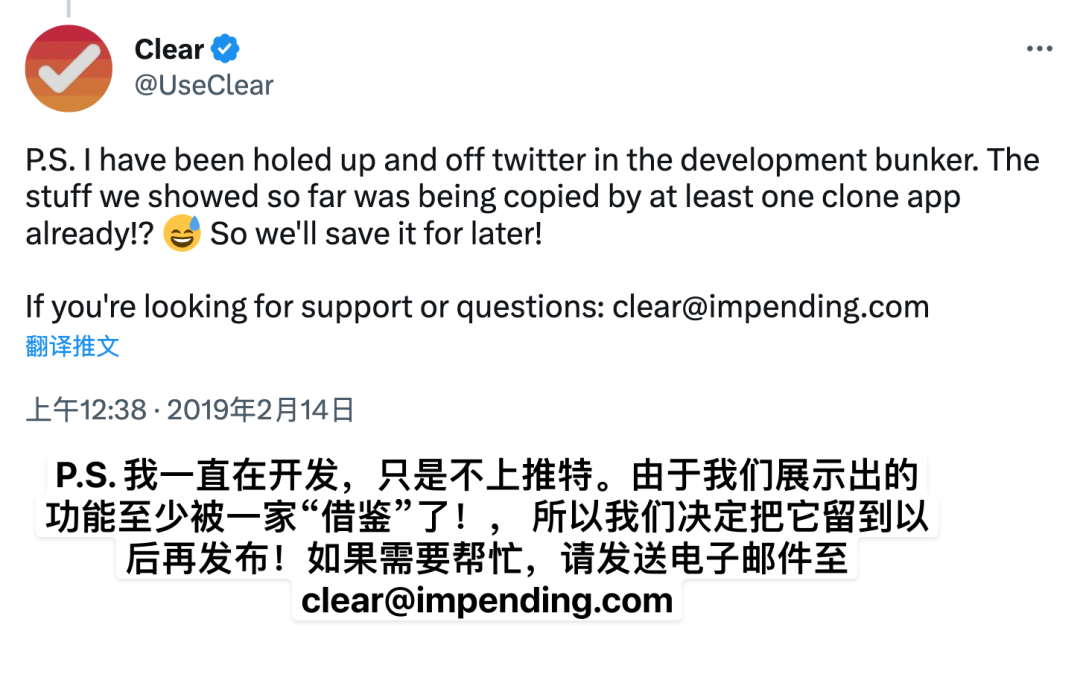
于是,在发了最后一个推特,交待一些事情后, Clear 开发者闷头做软件的计划,正式开始了。

但一年,两年,三年,四年过去了,新版 Clear 毫无音讯。而 Clear 官推底下,成了粉丝们单相思的大型现场。
最常见的就是老用户在 Clear 官推下催更,而 Clear 在 2019 年消失后就没回复过。


还有的粉丝,从得知新版消息后的兴奋,逐渐变成了失落。

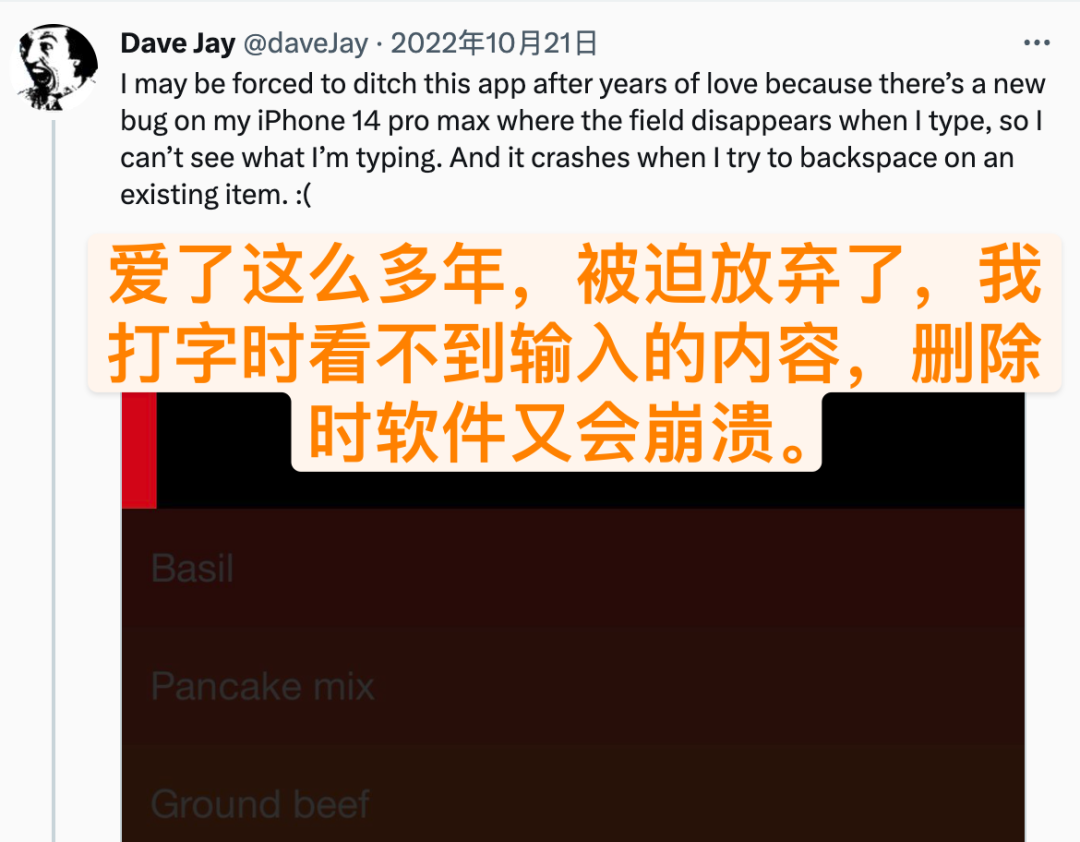
甚至还有用户被迫放弃 Clear 时,会跑来留言,像是和多年老朋友来一场告别。

也有死忠粉每天看着它的图标,一种复杂的情绪涌在心头,最终还是舍不得删掉它。* ( 这个评论我找不到截图了,大概意思是如此。 )
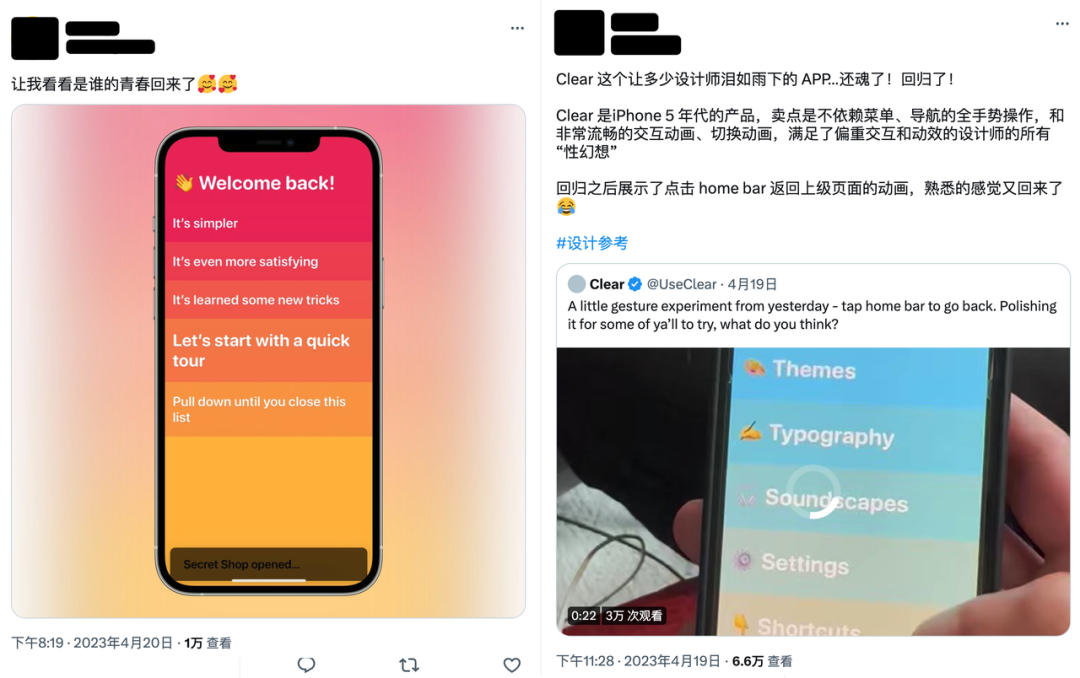
4 年了,就当人们心灰意冷,都坚信开发者早已放弃这款 App 时, Clear “ 诈尸 ” 回归了。
官方推特突然营业,放出了全新版本的预览视频,并向部分用户开放了测试资格。曾经的用户也都纷纷捧场转发,喊着青春回来了。

世超也成功问他们要到了测试资格,在体验一番后,我觉得味道太对了。它依然保持自己的全手势操作设计,捏合返回,下拉创建。

这块我就不多重复了,和初代版本没区别,我想讲讲新版的动画效果,用 “ Q 弹 ” 形容都不够。
比如滑动切换主题,它在变换颜色的同时,整个屏幕还会微弹一下,就跟果冻一样。

清除已完成项目时,也是一样。你按住屏幕后向上拉,就会出现颤抖体的 “ Clear items ” 。
释放后,就像是抖了一下地毯,整个页面弹了下。接着,“ items ”几个字母也和灰尘一样,掉了下来。

新版 Clear 的 UI ,我认为也领先于同行。Clear 每一个主题都有对应的渐变色,如果你的任务足够多,滑动时就会发现一种渐变美。

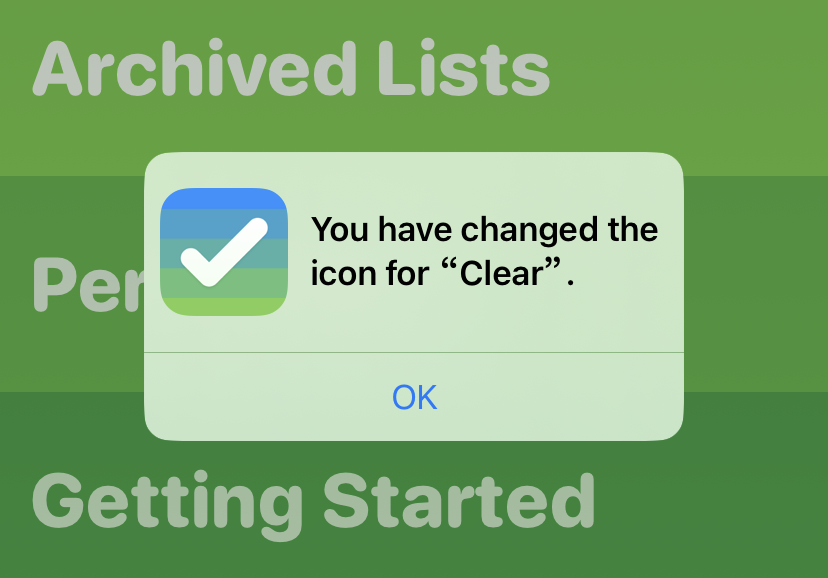
切换主题时,图标也会跟随主题切换。

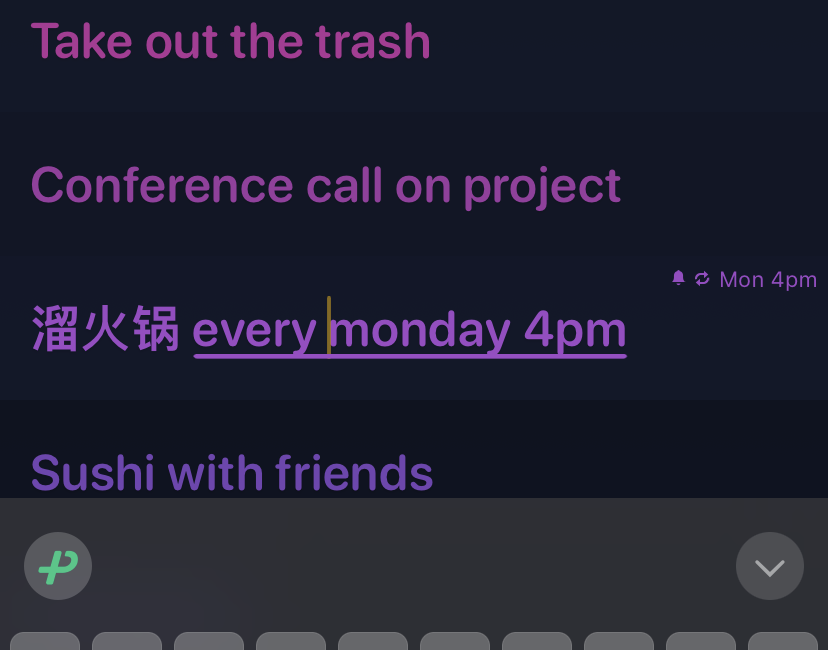
值得一提的是,新版 Clear 还带来了很多用户需要的 “ 提醒 ” 和 “ 重复 ” 功能,当你想给任务加一个提醒时间,直接输入自然语言就行。
比如输入: “ 和同事吃饭明天下午 4 点 ” ,它就会自动识别,在明天下午提醒我。( 这功能不少 ToDoList 软件也支持 )

同样,如果有任务需要重复,也是输入文字告知。( 中文支持还不够好,世超输入英文才触发 )

除了这些, Clear 在设计上还有很多细节,比如新增任务时,不同触发方式有不同气泡声;连续完成任务时,音调会越来越高;以上这些新特性,大家很快就能体验到了。
虽然 Clear 新版本准备如此之久,挺让人费解的,但无论如何,它回来了。
世超用过很多 ToDoList 类软件,付费免费都有,它们的交互和 UI 基本都差不多,没有太多惊艳的味道,唯独 Clear 除外。对于那些偏爱交互和动画的用户来说, Clear 绝对是他们的心头好。
尽管 Clear 这种 “ 极端 ” 设计理念,注定不适合所有人,不会被每个人接受。但我希望这类软件可以多一点。

多说两句:在智能手机迅速发展的那些年,无论国内外,各类创意软件不断涌现,百家争鸣,很多开发者甚至愿意为 App 认真拍一则宣传片。
而我们,每天也都在体验着新颖的功能,冲刷着自己的认知,就像刚踏入魔法世界一样。
尽管,现在的 App 在很多方面都比当时要完善得多,但我还是怀念那个时候,那个充满新奇的年代。
00后已经开始有立遗嘱意识:微信遗嘱数量也逐渐增加
3月21日,中华遗嘱库发布了2023年度《中华遗嘱库白皮书》,显示了遗嘱咨询和登记保管数量的增长趋势。数据表明,遗嘱人群平均年龄逐渐下降,年轻人对订立遗嘱的意识增强。从2017年至2023年,中青年人订立遗嘱的数量大幅增加,包括80后、90后和00后。站长网2024-03-22 02:32:070001被追问Sora是否使用YouTube数据,OpenAI高管又语塞了
划重点:-OpenAI首席运营官BradLightcap在接受采访时避重就轻,没有明确回答Sora视频生成器是否使用了YouTube数据-他提到了一个未来的AI内容识别系统,但未直接承认Sora是使用了YouTube数据训练的。站长网2024-05-14 12:09:160000Reddit股价比IPO价格飙升48%,因AI收益
划重点:⭐Reddit股价在首次公开上市价格之上飙升48%,投资者对这家社交媒体公司的盈利愿景表示认可。⭐比特币价格下跌至两周低点,主要因为美国专用交易基金需求减少,投资者开始质疑美联储快速降息的可能性。⭐特朗普预计将从TruthSocial社交媒体平台获得近35亿美元的收益,该平台即将获得上市批准。站长网2024-03-23 00:22:310000谷歌前CEO计划推出野心勃勃的人工智能科学计划
本文概要:1.谷歌前首席执行官施密特正在建立一个非营利性组织,旨在利用人工智能应对科学挑战。2.施密特已聘请两位卓越科学家来领导这一计划。3.这个新组织将致力于融合人工智能和科学的领域,以在药物发现、材料科学等方面取得突破。有消息人士透露,谷歌前首席执行官埃里克・施密特正在筹备一个雄心勃勃的计划,旨在利用人工智能应对科学的重大挑战。站长网2023-08-17 17:14:280000华为Pura 70系列开售:Pura70 Ultra配备超聚光伸缩摄像头
华为商城今日迎来全新旗舰机型——华为Pura70Ultra手机,定价9999元起。站长网2024-04-18 20:47:440001