推荐提高工作效率的 7 个人工智能工具
作为一个在软件行业花费了大量时间的人,我一直在寻找可以帮助我提高生产力、减少代码错误、写更少但实现更多的工具和技术。在这篇文章中,我将分享一些AI提升JavaScript编码效率的工具。我将分享我与每个工具的个人经验,包括它们的优点和缺点。让我们开始吧!
1️⃣GitHub Copilot🚁
GitHub Copilot是一个AI辅助编码的工具,可以帮助你更快地编写代码。
我在TypeScript、JavaScript、Dart和Python中使用了Copilot。有时,它会让我感觉它读懂了我的想法,准确地生成了我想要的代码,这很惊人!然而,这样的时刻很少,每个月只有几次。
大多数情况下,它的性能时好时坏。它不了解你的代码库,经常错误地猜测函数名称。有时它会创建带有细微错误的代码,迫使我花额外的时间分析它的输出。
尽管存在这些缺点,Copilot在生成简单重复模式和自动完成文档方面表现相当不错。
2️⃣ GPT-engineer 🧪
GPT-engineer是一个承诺加速应用程序开发过程的AI工具。我决定使用它尝试使用GPT3.5创建一个Express应用程序。
起初,它似乎很有希望。它提供了清晰的架构,选择了正确的框架,甚至将代码整齐地结构化。但兴奋是短暂的,因为它生成的代码不够好,我无法使应用程序启动。
我认为升级到GPT-4可能会有所帮助,虽然它确实提供了略微改进的结果,但仍然无法创建一个完全功能的应用程序。因此,虽然GPT-engineer显示出一些希望,但可以说它还不能完全处理严肃的编码任务。
3️⃣Cody AI 🤖
Cody AI是一个我在VSCode中使用的AI辅助编码工具。它在几个方面改变了我的编码体验:
- 在简要总结中,将代码块拆分为简单的摘要方面表现出色。当我从其他项目审查代码或需要迅速复习自己的工作时,这非常方便。
- 在日志语句、错误消息或代码注释中填充空白时,它很聪明。
- 通过填充常见模式的空白,它省去了复制粘贴的需要。
- 令人惊讶的是,在创建测试方面表现相当不错。
然而,在编写markdown时,它的建议往往冗长而且总是积极向上,几乎不可能得到一个消极的句子!此外,它的内联建议有时可能会让人讨厌,因为它并不真正“理解”你的代码。
尽管存在这些缺点,Cody AI在将我的代码翻译成英语并构建测试方面帮助很大——使其成为我工具包中不可或缺的工具。
4️⃣ React Agent🕵️♂️
React Agent是一个旨在帮助构建React组件的AI工具。我尝试使用它为React应用程序构建基本的状态管理组件。
它确实生成了一些我可以使用的代码,但经常忽略了我的一些建议,或者删除了它之前添加的功能。它需要大量的辅助和细节注意,没有节省我太多的时间。
就目前而言,React Agent生成的代码还不够生产就绪,需要在合并到现有代码库之前进行大量调整。但总的来说,它提高了我的生产力。
5️⃣ v0by Vercel🎨
v0是一个生成UI设计的AI工具。然而,根据我的经验,它创建的UI设计中庸,对Tailwind CSS的使用有问题。
使用v0构建的任何内容都需要进行大量修改,否则最终看起来像是业余产品。我赞扬这个努力,但UI设计是复杂且动态的。我们还没有到AI能够始终产生一流UI设计的地步,但它为你的UI提供了一个起点。
6️⃣Sweep AI 🧹
这个工具解决了我在使用AI辅助开发时面临的最大问题——在进行新请求时给现有应用程序源代码提供上下文。通过PR将输出交付的功能是一个不错的附加功能。我已经使用这个工具提交了一些PR。当然,在合并之前我不得不手动进行一些微小的调整,但它确实为我节省了半个多小时的时间。
7️⃣ScriptGPT 🚀
ScriptGPT 是我创建的一个工具,旨在将功能开发卸载到由 GPT4支持的 AI 代理上。它专为 TS/JS 项目量身定制,自动安装所需的库、测试代码、添加注释等。
与 GitHub Copilot 和 GPT-Engineer 等其他人工智能驱动的编码工具不同,它们在有效的代码集成和构建复杂项目方面遇到困难,ScriptGPT 在这些领域表现出色。它可以与这些工具一起使用来编写代码,同时将特定项目功能卸载到 ScriptGPT。
作为这个项目的创建者,我的评估可能有点偏颇。虽然它并不完美并且总有改进的空间,但我坚信 ScriptGPT 可以成为开发人员工具包的宝贵补充。尝试一下,看看它如何提高生产力!Github 存储库:ScriptGPT
海底捞回应面试时问隐私问题:将进一步核实沟通
11月6日消息,据国内媒体报道,张女士参加海底捞面试时,被问及男友年龄多大”、家里都有什么人”等隐私问题。张女士表示,这些问题让她有一种被冒犯的感觉。对此,海底捞方面表示,为了保障双方权益,目前公司指定了区域负责人,将与双方当事人进行进一步的沟通了解。律师指出,按照规定,劳动合同应当具备的条款包括劳动者的姓名、住址和居民身份证或者其他有效身份证件号码。站长网2023-11-06 20:00:530000三星拟在9月12日公布自家类ChatGPT生成式AI
据外媒报道,三星计划在9月12日举办的RealSummit2023活动中展示自家研发的类ChatGPT生成式AI。该AI目前主要服务于三星内部员工,能够提供编写程序代码、撰写电子邮件、整理文档摘要等功能,可以有效提升员工的工作效率。站长网2023-08-24 23:31:480000小米15系列曝光:全球首发骁龙8Gen4芯片
近日,知名博主数码闲聊站为我们带来了关于小米15系列的新消息。据悉,小米15系列将继续沿用上一代的策略,实行大小双尺寸战略。预计在9月份,该系列将进入量产阶段,并在10月正式与我们见面。作为小米数字系列旗舰的佼佼者,小米15系列在核心配置上可谓是毫不逊色。据透露,小米15系列将全球首发高通骁龙8Gen4平台,这一举措无疑为市场带来了新的期待。站长网2024-02-29 14:55:510000突发:ChatGPT紧急暂停Bing集成,下线搜索功能
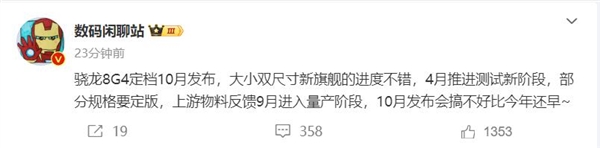
ChatGPT的潜力边界在哪里?恐怕连开发它的OpenAI也不知道。正因此,在这项名为“BrowsewithBing”的新功能上线短短一周后,因为不知道ChatGPT还能做出哪些“坏事”,OpenAI便紧急叫停了“在ChatGPT使用Bing浏览”的功能,同时其自身面临侵犯版权和数据隐私的多项诉讼。1ChatGPT中短暂上线的Bing浏览功能站长网2023-07-05 19:09:000001谷歌DeepMind推水印工具SynthID,隐形标记和识别AI图像
文章概要:1.SynthID是一种可以为AI生成的图像添加隐形水印的工具,使其可识别为AI图像。2.SynthID使用两种深度学习模型生成和检测水印,可抵御裁剪、变色等常见图像处理。3.DeepMind计划先在GoogleImagen图像AI上使用SynthID,如果成功可能推广到其他系统。站长网2023-08-30 11:07:140001