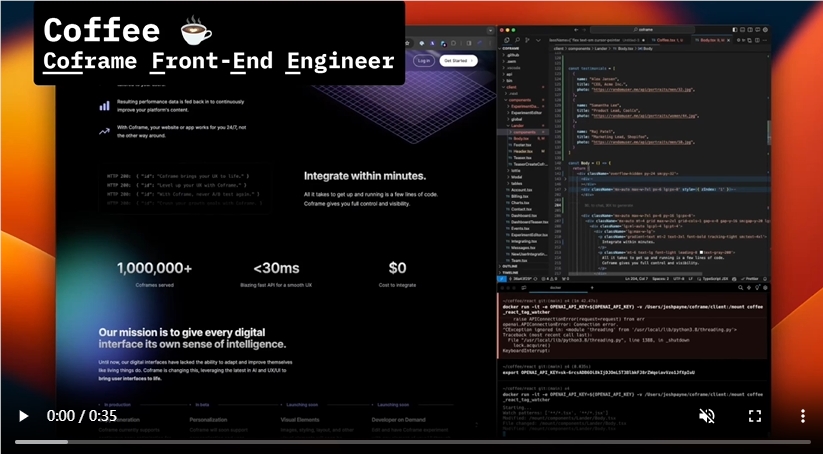
AI生成前端代码项目“Coffee” 开发速度提高10倍
Coffee是一款旨在通过人工智能提高前端开发效率的工具。它可以生成干净、可维护的前端组件代码。
该项目还拥有令人兴奋的交互功能,用户只需在代码中添加一个“Coffee” 标签,并在其中编写对组件的要求,就可以生成对应的前端组件。

代码地址:https://github.com/Coframe/coffee
用户还可以在标签内输入内容,以修改生成的组件。一旦修改完成并加上属性,新的组件就会被创建。此外,“Coffee”还可以用于编辑现有的React组件,这对用户来说非常有用。
功能:
适用于任何React代码库: 包括Next.js、Remix等,使其具备广泛的适用性。
可靠的标准UI组件支持: 对大多数标准UI组件的支持,包括简单的属性类型(数据、回调等)。
相同的开发体验: 无论是编辑现有组件还是从头创建新组件,都使用相同的开发体验。
生成清晰可维护的代码: Coffee生成整洁、易维护的代码,使其符合生产标准。
使用方法:
零依赖,零设置: 在React webapp目录下运行以下命令即可启动,无需额外的依赖或配置。
docker run --pull=always -it -e OPENAI_API_KEY=${OPENAI_API_KEY} -v $(pwd):/mount coframe/coffee:latest
如何工作: Coffee使用Docker确保其运行的代码完全隔离。当检测到源目录中的js/jsx/ts/tsx文件发生变化,并且存在<Coffee> JSX组件时,Coffee将启动其代码生成过程。
迭代组件: 通过编辑<Coffee>组件的提示,轻松迭代组件。每次保存文件后,Coffee将检查是否有需要生成的<Coffee>组件,并通过OpenAI chat completions API生成目标组件的新版本。
编辑现有组件: 添加coffee="description of change to make"属性以编辑现有组件。保存文件后,Coffee将检测到“咖啡因”组件并更新它。
支持其他框架: Coffee计划扩展对其他流行前端框架(Vue、Svelte等)的支持,以增加其适用范围。
GitHub Accelerator 2024扶持11个开源 AI 项目 推动技术创新
GitHub最新宣布了其2024年加速器计划,将支持11个前沿的开源人工智能项目。这些入选项目涵盖了机器学习框架、生物医学研究、AI模型测试平台等多个领域,旨在推动AI技术的创新和应用。根据计划,每个入选项目将获得高达40,000美元的赞助资金,以及多达350,000美元的技术支持。这些资源来自GitHub及其合作伙伴,包括MicrosoftAzure。站长网2024-05-24 11:42:080001MathVerse:全方位可视化数学基准,对多模态大型语言模型进行公平和深入的评估
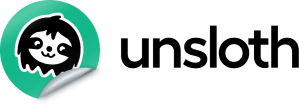
划重点:🔍MLLMs在视觉情境下的表现异常出色,但解决视觉数学问题的能力仍需全面评估和理解。🔍MATHVERSE提出了一个创新性的基准,旨在严格评估MLLMs在解释数学问题中的视觉信息理解能力。🔍研究发现大多数现有模型需要视觉输入来理解数学图表,甚至可能表现更好,这表明需要更先进的数学专用视觉编码器。站长网2024-03-26 17:37:300000科研也完了,AI暴虐170位人类专家,Nature子刊:大模型精准预测研究结果,准确率高达81%
知识密集型工作也败了!大型语言模型在预测神经科学结果方面超越了人类专家,平均准确率达到81%,而人类专家仅为63%;模型通过整合大量文献数据,展现出了惊人的前瞻性预测能力,预示着未来科研工作中人机协作的巨大潜力。在现代化工具的帮助下,科研人员的群体规模、效率都有显著提升,发表科学文献的数量几乎是呈指数级增长,而人类的阅读效率却几乎没有提升,新入行的研究人员一下子就要面对过去数十年的研究成果。0000钟薛高老板直播卖红薯:欠债还钱不丢人、已做好挨骂准备
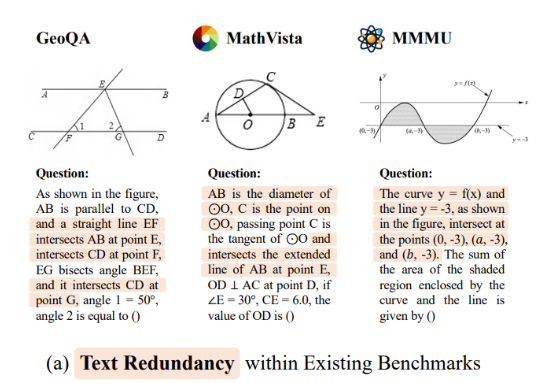
快科技5月28日消息,钟薛高品牌创始人林盛在面临公司财务困境和舆论危机后,选择了通过淘宝直播卖货来进行还债,并表示欠债还钱不丢人。5月27日,林盛开设了名为钟薛高老林”的淘宝直播账号,并宣布将于5月28日正式开播,账号签名为好好做产品,好好还债,好好在一起”,表明了其直播带货的初衷。此前,钟薛高因雪糕刺客”事件和雪糕烧不化”的负面舆论,导致现金流紧张,林盛也因此被限制高消费。站长网2024-05-28 19:16:050000Redmi Note 14 Pro+ 官宣搭载“光影猎人 800”主摄
站长之家(ChinaZ.com)9月25日消息:小米公司今日宣布,其最新手机RedmiNote14Pro搭载了名为“光影猎人800”的主摄像头,具备13.2EV的原生动态范围和f/1.6的大光圈,并支持OIS光学防抖技术,为用户带来卓越的摄影体验。站长网2024-09-29 08:44:140000